You may have heard a lot about Core Web Vitals a lot over the past few months, specifically, that it has the potential to dramatically shift the organic search landscape. . Google plans to incorporate Core Web Vitals into the ranking algorithm. Is this a big deal? Yeah, it’s a big deal. Originally, this update was going to go into effect in May 2021 but was mercifully postponed… to mid-June 2021.

Brands caught off guard may be in for a rude awakening come June. But let’s pump the brakes for a second and define what Core Web Vitals even are.
What are Core Web Vitals?
Core Web Vitals are three factors that Google has deemed important to user experience. These three factors have to do with specific metrics regarding how quickly a site loads and how soon users can interact with the website. The three Core Web Vitals are Largest Content Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Let’s break down each of these factors.
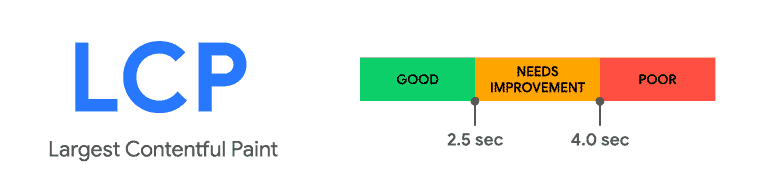
Largest Content Paint (LCP)
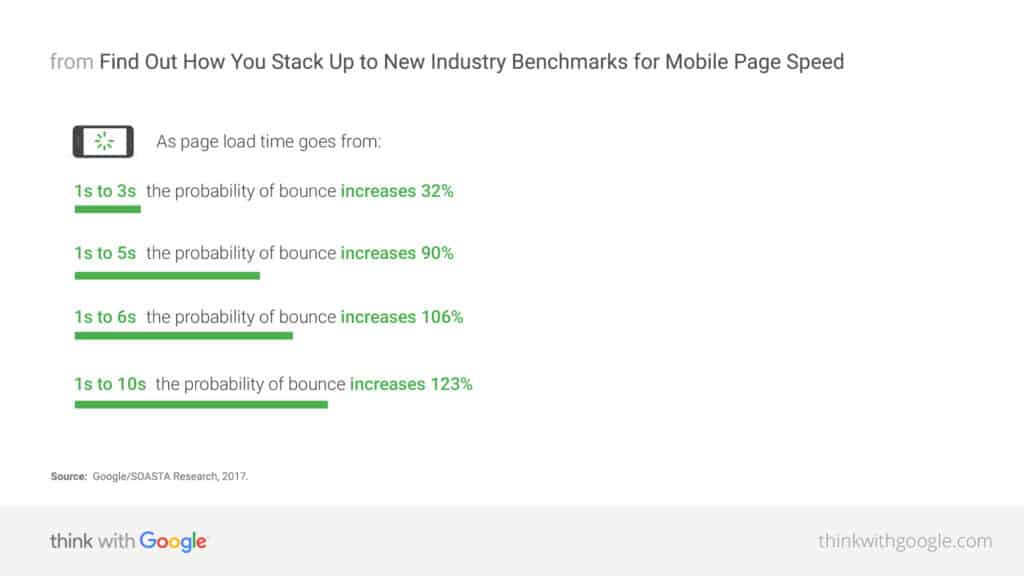
Largest Content Paint (LCP) is the average time for the biggest block of content or image to load from the user’s point of view. It shouldn’t be news to webmasters that it’s important to provide a quick user experience and to not keep users waiting for content to load. Ranking factor aside, there’s evidence that there’s a higher likelihood that users will bounce from a site for each second it takes the site to load.

What does Google deem to be a good LCP score? Google in their LCP guidelines specifies a LCP of 2.5 seconds or lower.

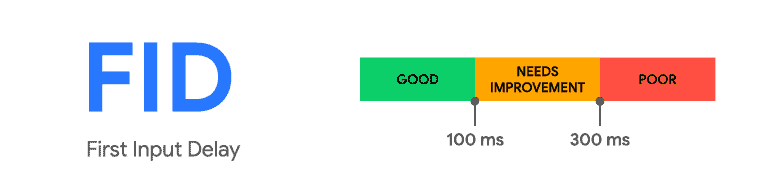
First Input Delay (FID)
First Input Delay (FID) is the time between when an interactive element on a page loads to when the browser is able to process these interactions. For example, FID is a measurement of time when a menu loads on the site and when you’re actually able to click and expand the menu. You may have experienced slow FID when you click on anything like a menu, link, or a button but nothing happens. This is because the event handler for these elements haven’t been loaded yet.
What does Google deem a good FID? 100 ms or faster.

Even on the poor end, 300 ms may not seem that bad, but we’ve come to expect that when we see something on the site, we should be able to interact with it immediately.
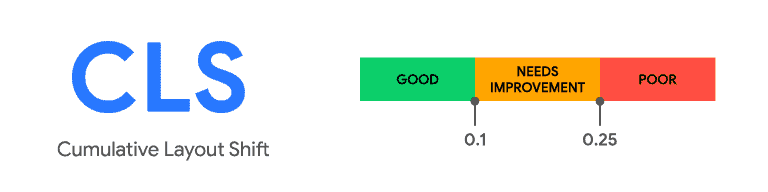
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS), in the simplest definition, is a score of how much unexpected layout shift occurs on the page. This is an important measurement because layout shifts can be very disruptive to a user’s experience. For example, you might start reading content on the page only for the content to suddenly shift causing you to lose your place. Even more disruptive is when you’re going to click or tap on a button only for the content to shift causing you to click or tap on the wrong thing.
CLS measurement is less straightforward compared to the other two Core Web Vitals. The simplest way to explain it is that the CLS score is a combination of the percentage of the page content that moves in a viewport and the amount of shift that occurs. What Google accepts as a good CLS score is 0.1 or less.

Our explanation of LCP, FID, and CLS gives you a high-level overview of what each Core Web Vital measures, but there are a lot more details and nuances to consider. For a more in-depth understanding, we recommend reading Google’s Web.dev content on Core Web Vitals.
How to Measure Core Web Vitals
There are several methods to measuring Core Web Vitals.
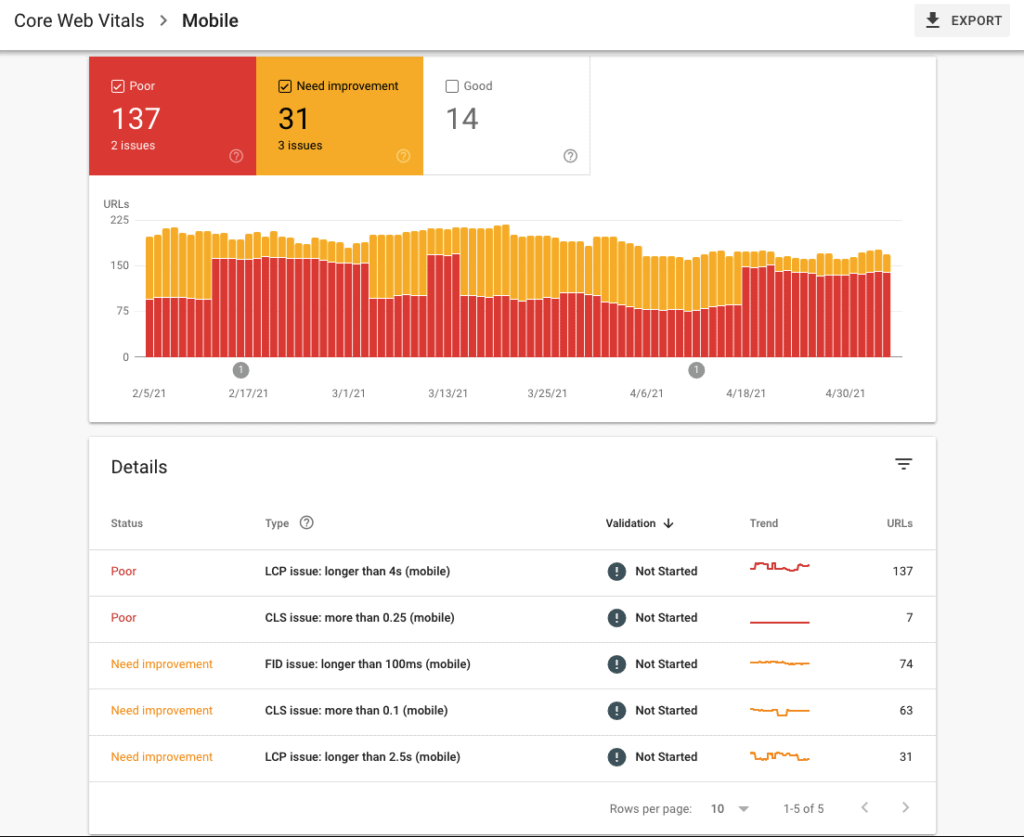
Google Search Console

Google Search Console is one of the best ways to check your Core Web Vitals because the tool looks at your entire site. It not only breaks down Core Web Vitals scores by Good, Need Improvement, and Poor, but it also shows you how your site has done over time. The latter is particularly helpful because it helps pinpoint a timeframe when Core Vital Scores went down or up and correspond the changes to any changes made on the site.
To access the Search Console Core Web Vitals report:
- Log into your Google Search Console account
- Go to your web property
- In the left-hand rail, go to Experience > Core Web Vitals
- Because Google uses mobile-first index, open the report for mobile
(If you are already in Google search console a worthwhile read is a recent blog we published on regex filters.)
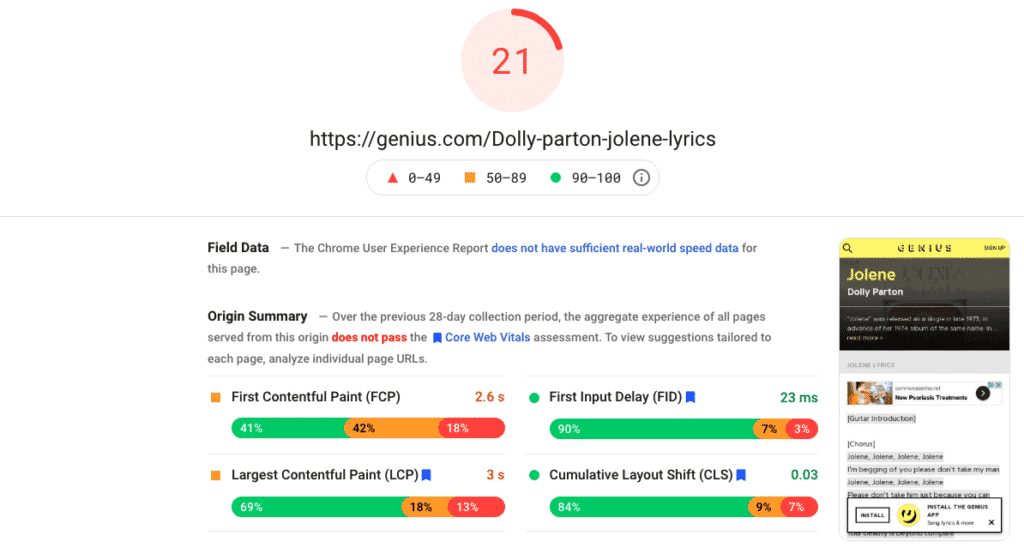
PageSpeed Insights

Google’s PageSpeed Insights is a great tool that you can use to audit not only your own webpage but any webpage. It’ll give you the LCP, FID, and CLS as well as an entire diagnostic of your site’s speed including recommendations to remedy issues. Simply go to the site and enter the URL.
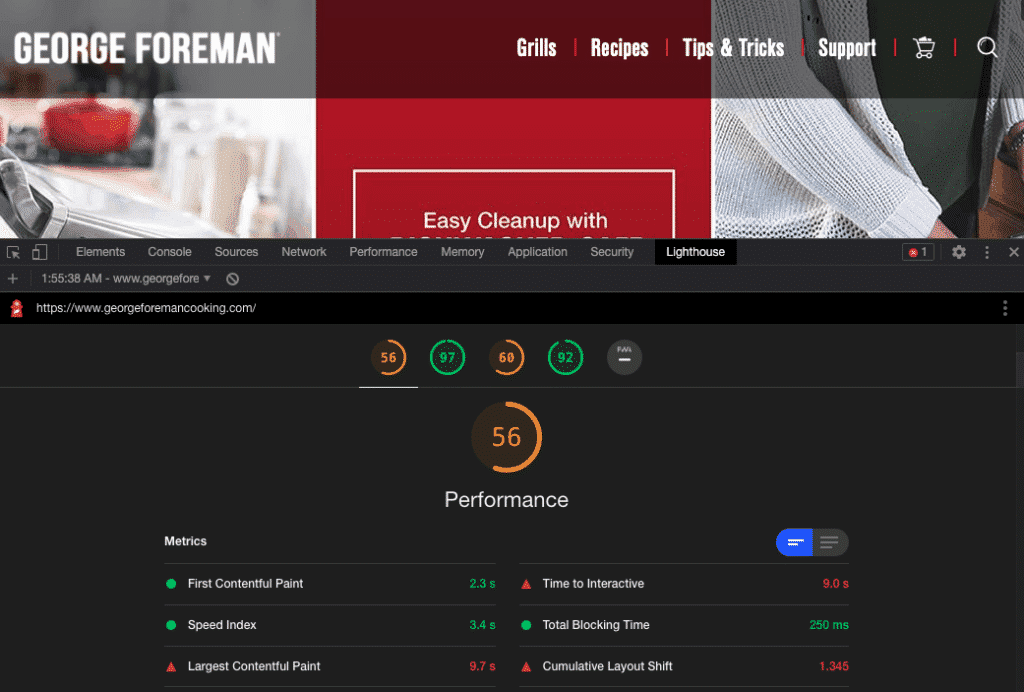
Lighthouse

Lighthouse is a tool built right into Chrome browsers. It provides the same information as the PageSpeed Insights tool as well as few other performance metrics. To use it, you’ll need the Chrome web browser and do the following:
- Hit CTRL+Shift+C (Windows, Linux, or Chrome OS) or Command+Option+C (Mac) to open up Developer Tools
- Click to the Lighthouse tab
- Click Generate report
How to Improve Core Web Vital Scores
It’s imperative for brands to get ready for the looming Google updates. So how do you improve Web Vital Scores? This varies from website to website. The difficulty will vary depending on what CMS and your hosting provider. We wish this were an easy process. But in all likelihood, like many other SEO initiatives, it’s going to require a lot of testing & attention to detail to improve your site score.
At Atypical Digital, we’ve helped brands increase their site speed performance. In our experience, we found that it takes trying a lot of different plugins, tools, and even developer help to improve performance. Bottom line, if your site’s score is low and you’re looking down the barrel of getting hit by Google’s update, you’re going to need to take action.
If you want us to take a look at your website and get your speed up, reach out to us via our contact form today, and let’s talk.